Aboveit med fullbooket Figma-workshop på Yggdrasil

Avansert prototyping i Figma
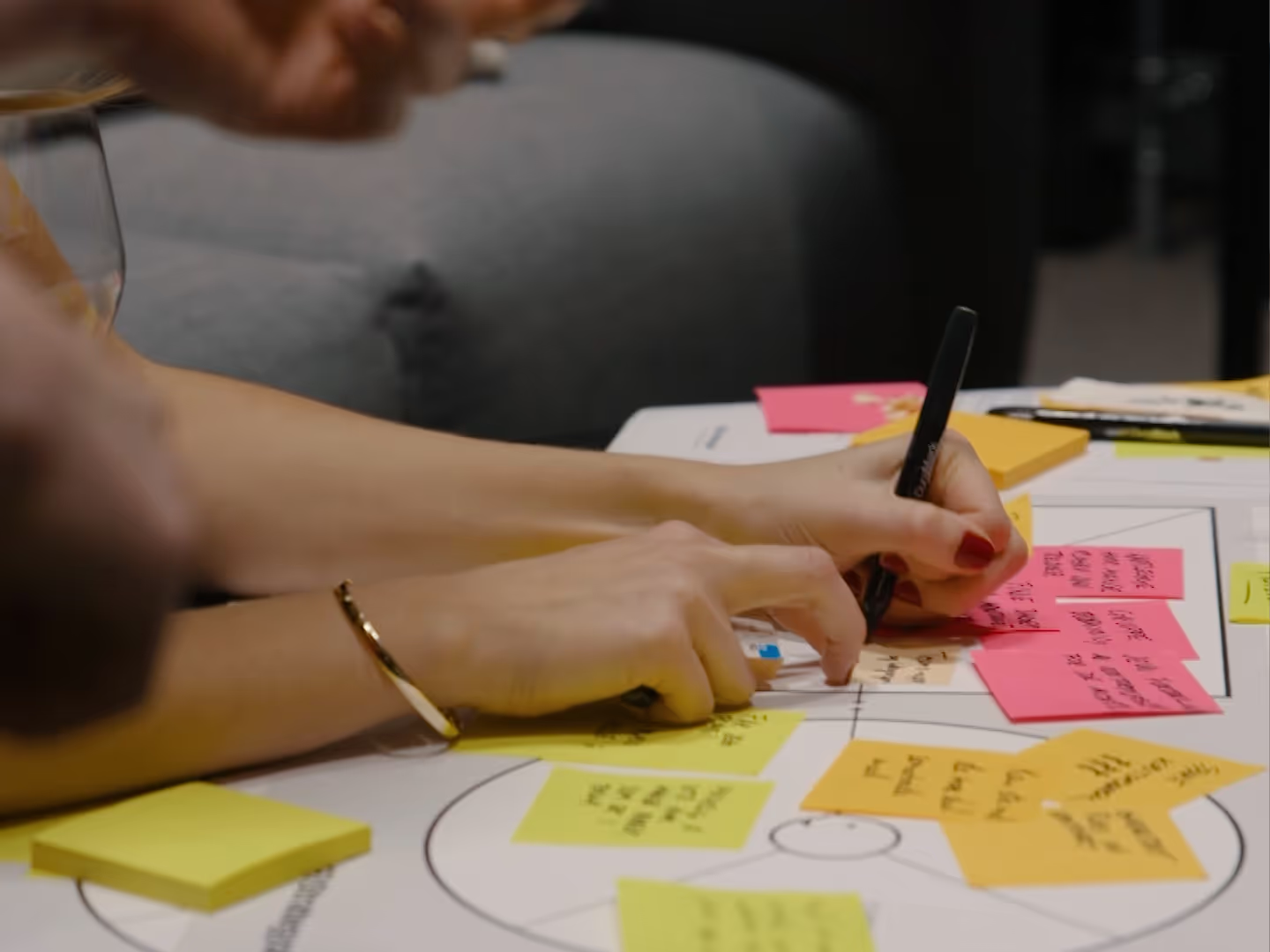
På Yggdrasilkonferansen kunne vår egen Johan Felix Tschudi by på en innholdsrik workshop til deltakerne. Her fikk de lære mer om hvordan de kunne mestre avansert prototyping i Figma ved bruk av den nye og spennende funksjonen: Variabler.
Gir bedre innsikt og strukturerte filer
Kursholder Johan jobber som UX / UI Designer i Aboveit, hvor han også er fagansvarlig for designsystemer. Johan bruker daglig Figma til å designe nettsider, apper, sette opp designsystemer og lage interaktive prototyper for kunder. Fleksible strukturer i filer som legger til rette for skalerbarhet og rask iterering, er noe Johan brenner for. Nettopp derfor syns han variabler er en interessant funksjon i Figma. Variabler kan gjøre prototyper mer realistiske, ettersom det tillater brukere å interagere fritt og naturlig. Dette gjør at designere kan samle inn mer objektive data under brukertester, ettersom vi ikke underbevisst påvirker brukeres valg ved å begrense mulighetene for interaksjon.
«Vi fikk utrolig gode tilbakemeldinger i etterkant av workshopen, noe som viser at det er stor interesse for dette emnet. Figma kommer stadig ut med ny funksjonalitet som gir bedre arbeidsflyt og samarbeid mellom utviklere, designere og stakeholdere. Det gjelder å holde seg kontinuerlig oppdatert, slik at det ikke blir for overveldende med for mye å lære på en gang.»
.avif)
Johans tre tips for bruk av variabler:
Det er ikke alltid hensiktsmessig å sette opp avanserte prototyper med variabler, men som oftest er det svært nyttig. Her er Johan sine tre beste tips for når du bør vurdere å bruke variabler i din prototype:
- Repetisjon av brukerinformasjon gjennom brukerreisen: Hvis du ønsker å vise informasjon som brukeren har oppgitt tidligere på flere steder i brukerreisen (for eksempel et profilbilde valgt under onboarding som senere vises på profilsiden), kan variabler effektivisere og forbedre brukeropplevelsen.
- Reduksjon av dupliserte skjermer: Dersom du opplever å duplisere skjermer kun for å endre innholdet, men ikke strukturen, kan variabler spare deg for tid. Ved å bruke variabler kan du beholde den samme skjermstrukturen og kun endre innholdet basert på variabler. Dette fører til færre skjermer og ryddigere arbeidsfiler.
- Dynamiske utfall basert på brukerinteraksjoner: Hvis du ønsker at brukerens handlinger skal lede til forskjellige utfall basert på tidligere interaksjoner og oppfylte betingelser, uten å måtte lage unike skjermer for hvert mulig utfall.
Trenger du faglig påfyll eller kurs?
Da kan vi hjelpe deg!
Hos oss finner du dyktige eksperter som kan holde kurs om blant annet Figma, strategi, IT, kommunikasjon, design og mye mer.
Ta kontakt og fortell oss hva du ønsker, så skreddersyr vi kurset for deg.
Mer påfyll

Dynamics 365 CE eller egenutviklet programvare – hva er best?
Skal du velge Dynamics 365 CE eller bygge egen programvare? Vi i Aboveit deler fordeler og ulemper med begge tilnærminger – og gir råd om hvordan du finner løsningen som gir mest verdi for din virksomhet.

Fra struktur til flyt
Har dere mange initiativer i gang, men lav fremdrift? Med Flight Levels får du oversikt, fokus og bedre flyt – uten å innføre store rammeverk. En praktisk inngang til smidig utvikling for hele organisasjonen.

Waken blir en del av Aboveit: – En naturlig videreutvikling for begge selskaper
Waken slår seg sammen med Aboveit for å styrke leveransen innen CRM, kundereiser og Microsoft-plattformen.

Når smidige team ikke er nok: Hvordan SAFe skaper koordinert flyt og verdi
Mange team jobber smidig – men leveranser stopper opp i organisasjonen. Lær hvordan SAFe kan hjelpe deg å skalere smidig arbeid, skape flyt og levere verdi raskere, på tvers av team og fagområder.

.avif)